
The Client
The existing site, Mango Grove, was created for a company called Mango Mentors. This site is a professional networking platform that aims to get young professionals to connect with their community through positive feedback.
Mango Grove Professional Networking site
The Team
I had the pleasure of executing all usability tests in this case study with a skilled and passionate team. Thanks to Kiell Kosberg, Laura Martin, Emma Ripley and Brett Zimmerman, we gathered comprehensive documentation of each usability test session.
After the testing, we did some synthesis as a team, but I completed the majority of synthesis and affinity diagramming on my own. With those findings I prepared a usability findings and recommendations report.
Cognitive Walkthrough
The developers for Mango Grove, at Prime Digital Academy, provided my team and me with a scope of work. Being that Mango Grove is in early stages of development, this SOW gave our team direction for the goals and features of this site.
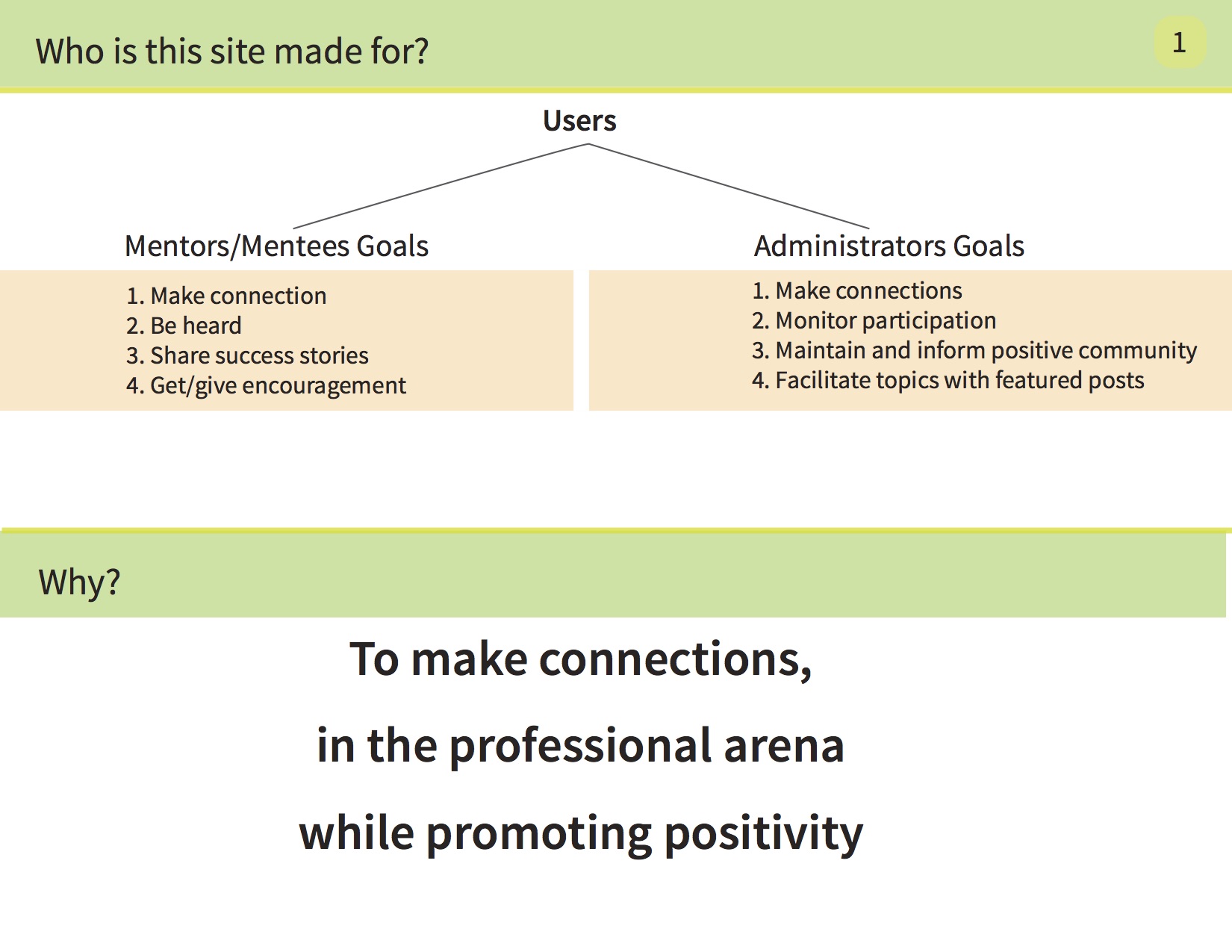
After reading through the SOW and clicking through the site, we identified the various users of the site and then brainstormed their goals and the tasks they would need to accomplish. The two users of the site are Mentors/Mentees and Administrators.
The Mentor/Mentee is the targeted young professional that's looking to grow their network.
The Admin is responsible for maintaining and monitoring the Mentor/Mentee content.
In order to understand what the low-hanging usability issues were, each team member performed an individual Heuristic Analysis on the site. This process got me more familiar with the sites capabilities and limitations, which helped me determine what was appropriate to test for when it came to usability testing.
Heuristic Evaluation
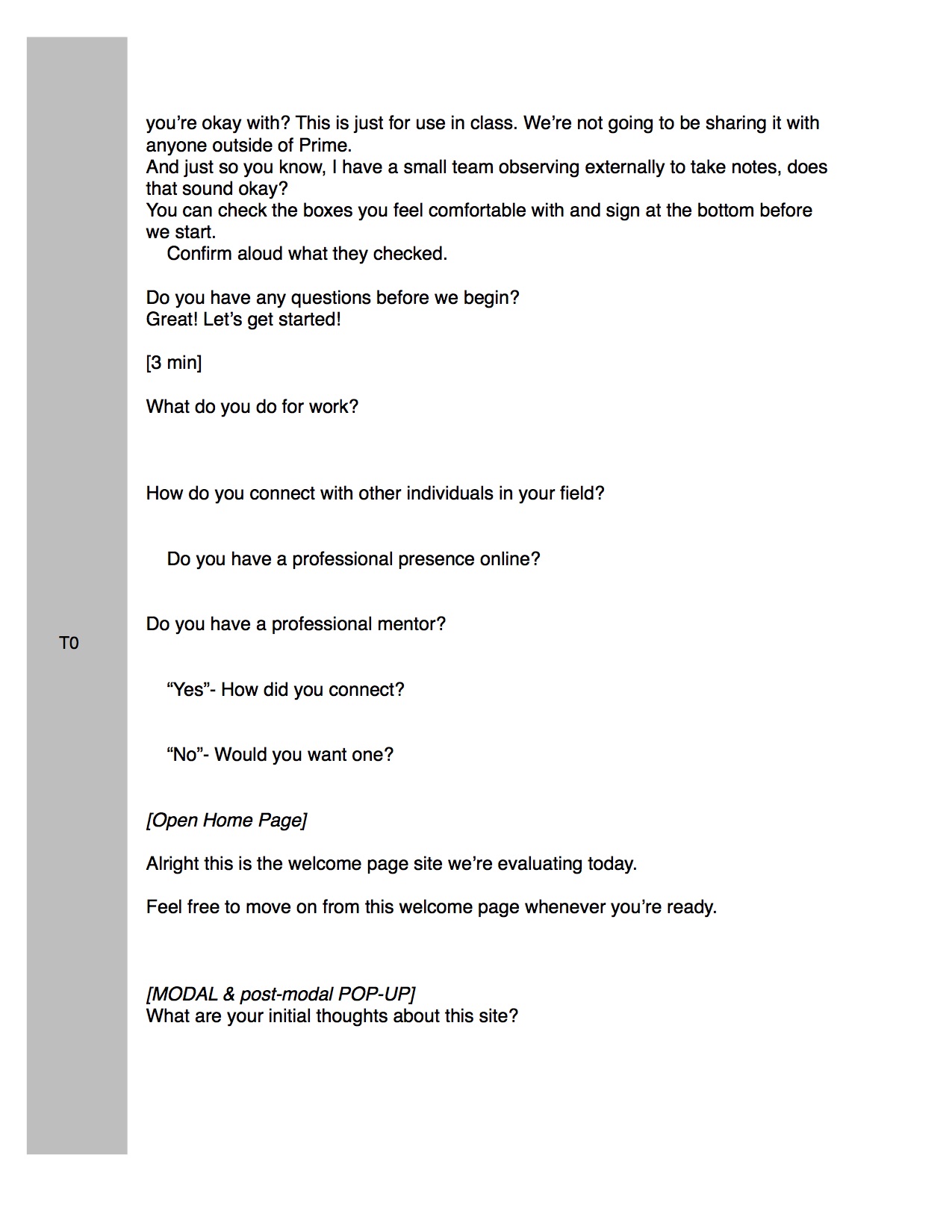
Usability Test Script
After performing the heuristic analysis we found usability patterns and noted what was important to address. During this process we're asking ourselves, "what do we know and what do we need to know". We identified goals of our study.
Goals of Usability Test:
- Make a post as Guest User | 1a. Create an account
- Join a community
- Flag a post
- Be identified on the site. Build on professional network.







Using these goals, we created scenarios for the usability test to guide users without influencing their actions. These scenarios were used in our final script. I was specifically responsible for writing the introduction, although all group members gave input to the entire document.
Usability Lab Testing
Using the usability testing lab at Fathom Consulting in Minneapolis, we recruited 3 participants (with help from Fathom and Prime Digital Academy) for one 30 minute usability test session each. Our team decided to rotate roles throughout the test. Each session included one moderator, one notetaker focusing on facial expressions and body language, one notetaker focusing on verbal expression, one notetaker focused on screen use/navigation and one tech guru focused on recording the users voice and screen.
We designed the test setup so the moderator and user were the only ones in the testing room and the other team members were behind the one-way mirror, as seen below.
Remote Usability Testing
Once our lab usability testing was finished, we each completed 2 remote usability tests individually. I chose to interview a user in Colorado and a user in the greater Twin Cities area. I completed these tests using appear.in and recorded the audio and screen using Quicktime.
We entered all of our notes from in-person and remote testing into a Trello board and tagged our cards with the tasks being completed (T1, T2, T3, T4) and participant (P1, P2, RP), all of which we predetermined.
Synthesis
Once all of the data was collected, we began synthesizing my reading through our cards for each task on a whiteboard and finding common themes within them.
From those themes we (led by Kiell Kosberg) created a simple record of how easy each task was for each participant. This data was helpful to quantify the data.
T1- Make a post as a Guest User and create an account
T2- Find a community
T3- Flag a post and manage flags
T4- Start the networking process.
Further data synthesis revealed a few positive results and a number of opportunity areas. As to not be overwhelming, I prioritized the pain points and gave recommendations for next steps.
Positive Results
- Users found the "like" and comment capability pleasurable and intuitive.
- 9/13 Users found flagging a post easy and all Users successfully flagged a post.**
- Most users were able to find the Flagged Content Page on the Admin platform and all Users successfully managed flags.
- All users were able to login successfully.
Opportunity Areas
Severe Issues
1. Users want a profile. Without a way to personalize their experience, the goal of networking is not possible.
2. Navigation has poor findability.
Moderate Issues
3. Users were confused by the option to post without logging in. Many expressed security concerns.
4. Site is not mobile friendly.
Mild Issue
4. Users through images on the left were clickable and were surprised then they were not.















To take it further, I created a clickable prototype using Axure that addressed the inclusion of a profile, top navigation, and an explanation option when flagging a post.












